The Road Less Travelled
Life is unpredictable. One day you’re working your job in Southern California, and the next you’re packing up everything you own and headed on a six-month jet-setting tour of the world. And when you do, make sure you have a website to blog about it.
When two friends of mine found themselves in this very situation, I was excited to build them something that would suit the scale of such a journey. I wanted the site to put the sites they captured along the way front and center, becoming a canvas to display the magnificent things they saw and did.

Dynamic Image Styling
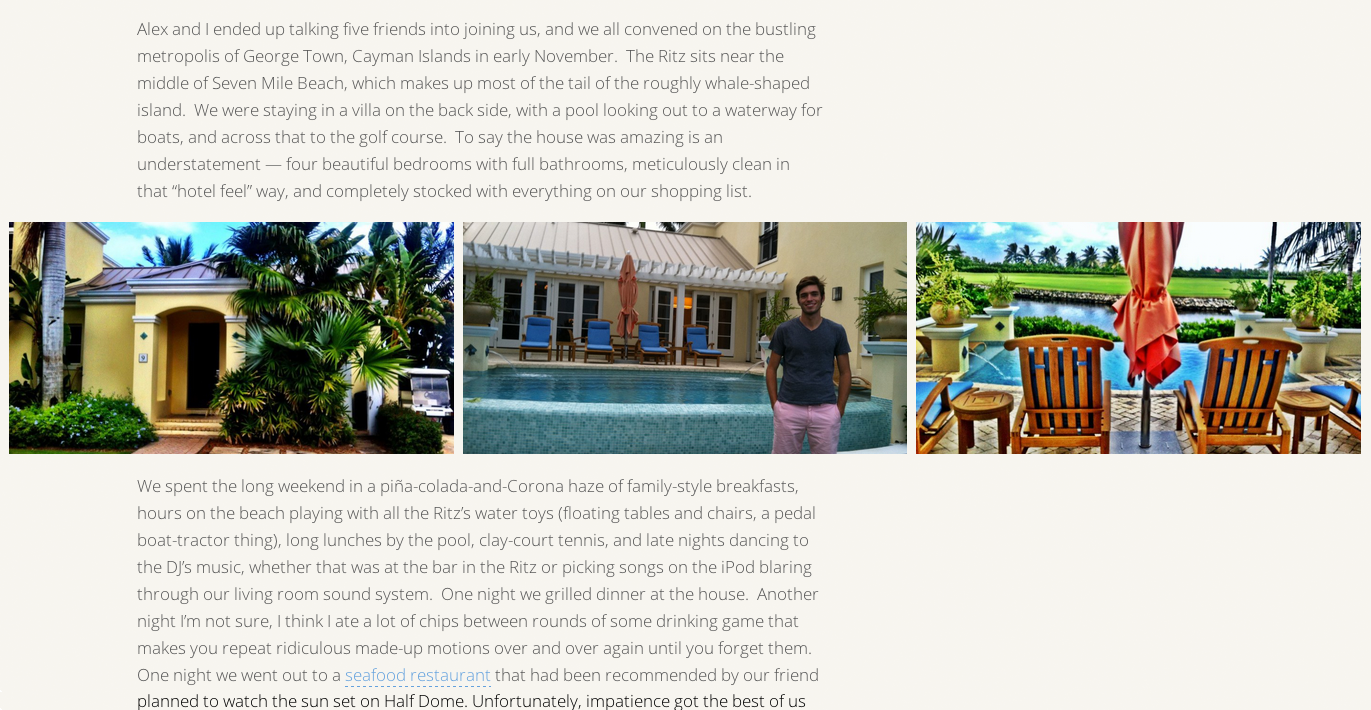
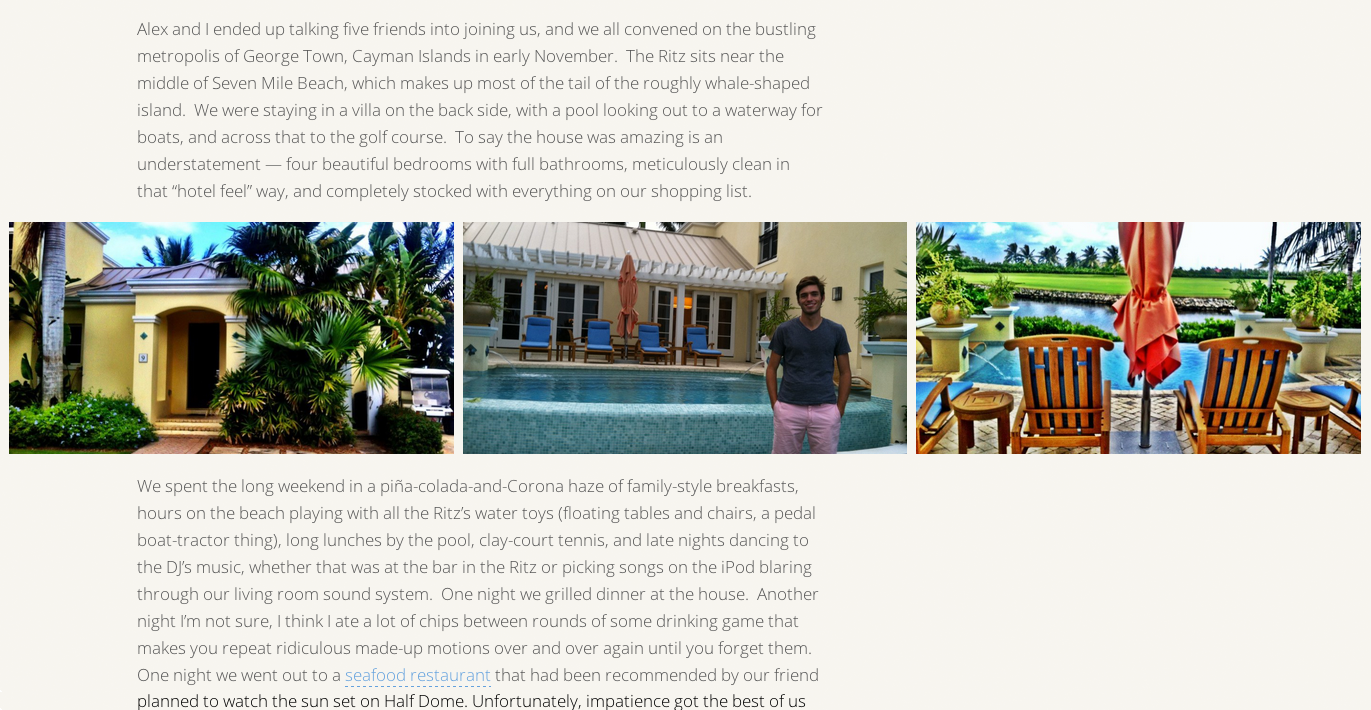
I styled the site so that images would, whenever possible, be full screen to maximize their impact. However, I also wanted the site to be scalable and give the client a degree of control over how the images were displayed. To accomplish this, I built the site on the WordPress engine and created some custom styling classes that the client could apply to uploaded images, tagging them as either ‘featured’, ‘single’, ‘double’ or ‘triple’ images. Each time a visitor goes to a blog post, a javascript function runs that finds and organizes each type of image and formats it in the appropriate manner. For example, an image tagged with the “triple” class name is, as the name may suggest, meant to appear among a group of three images. Once the javascript function identifies three such images, it groups them and scales them down so that they can fit three such images across the width of the page.

The site was a lot of fun to put together and even more rewarding to see come to life as the couple started populating the it with their travels. Bon voyage!
Visit the Website

 The site was a lot of fun to put together and even more rewarding to see come to life as the couple started populating the it with their travels. Bon voyage!
Visit the Website
The site was a lot of fun to put together and even more rewarding to see come to life as the couple started populating the it with their travels. Bon voyage!
Visit the Website